【WordPress】WordPress产品详情页实现上传多图展示功能
所属分类:Wordpress 4,086 次浏览
关于营销型外贸网站,大家可能都有类似这样的需求。就是用wordpress搭建网站的时候,产品详情页,想实现多角度产品展示,也就是产品详情页上传多图。今天Michael给大家分享一下wp搭建外贸网站实现多角度展示图片的方法。
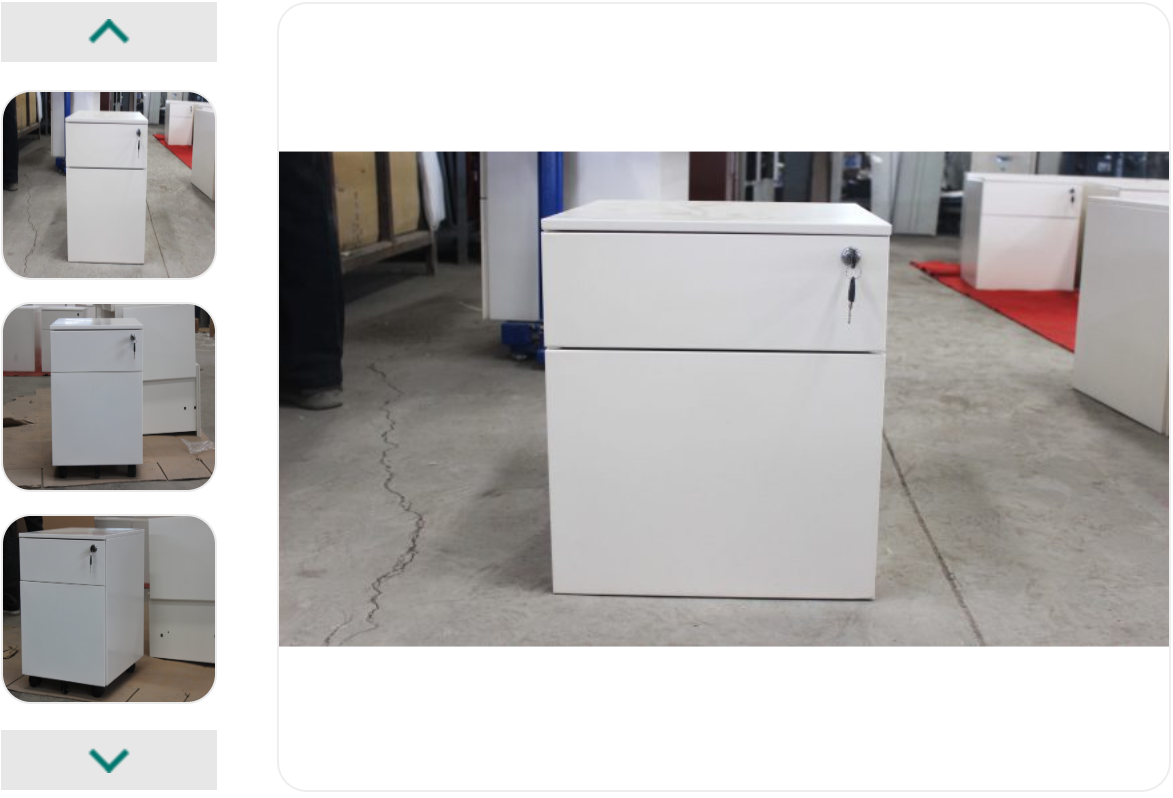
先给大家看下前台展示效果:

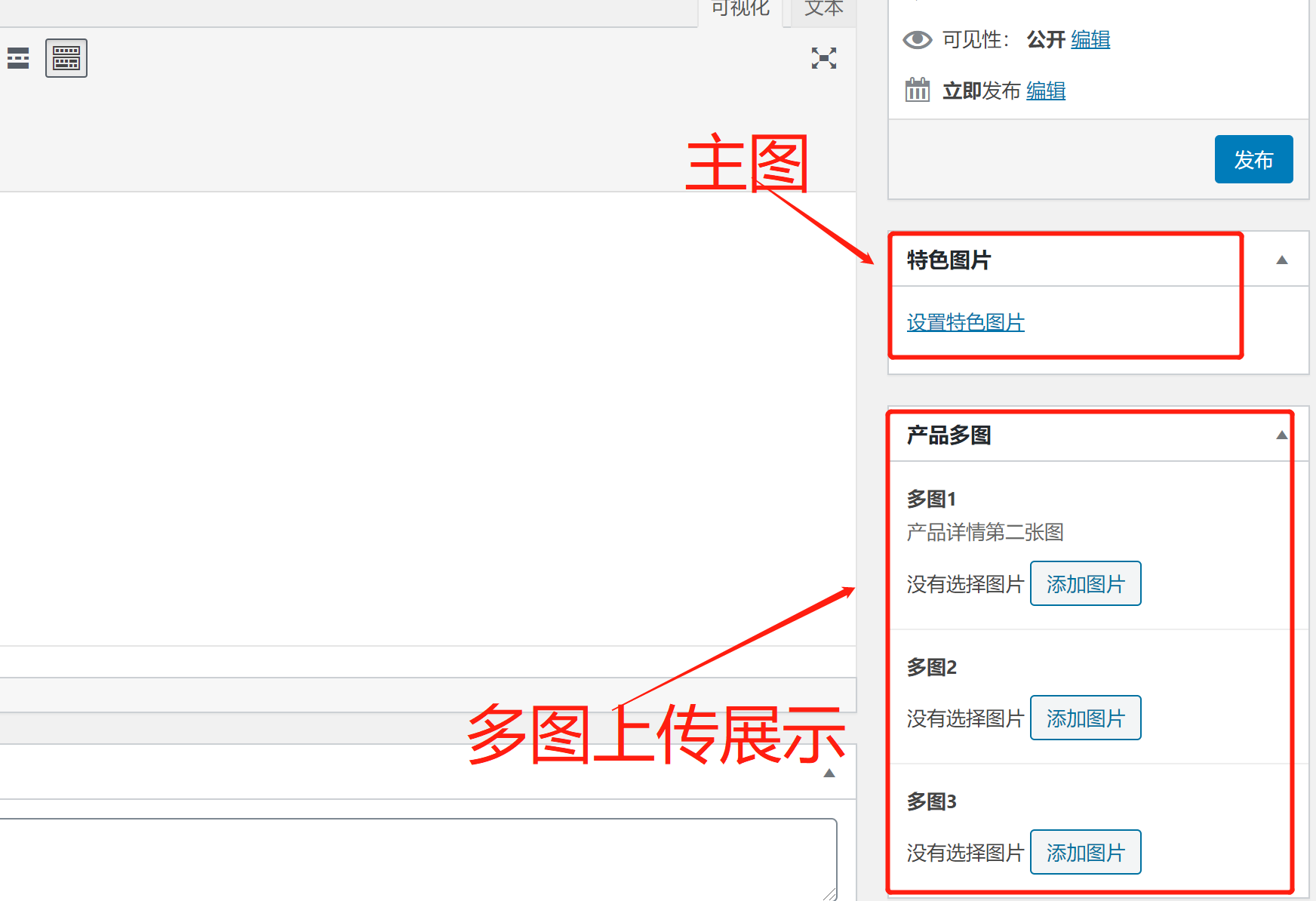
后台产品详情页展示效果如下:

(1)首先wp后台或者wp官网下载插件:Advanced Custom Fields 专业版。下载安装好ACF插件之后,菜单栏会多出来一个“字段”的栏目。
(2)点击字段—字段组–新建
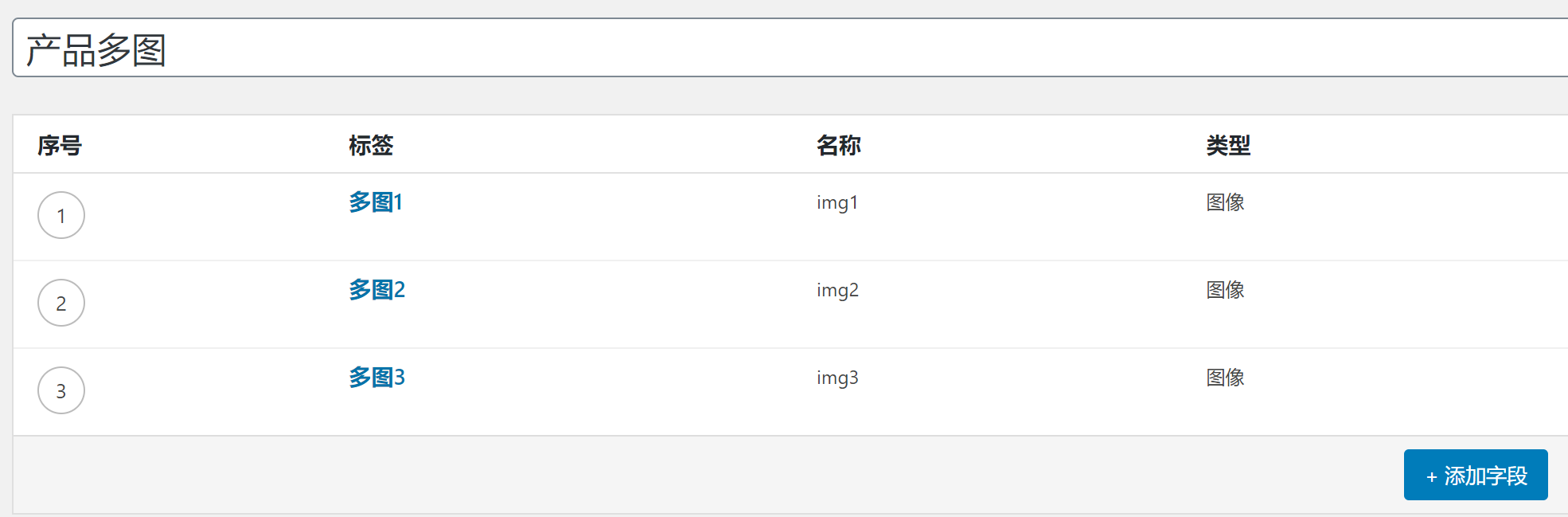
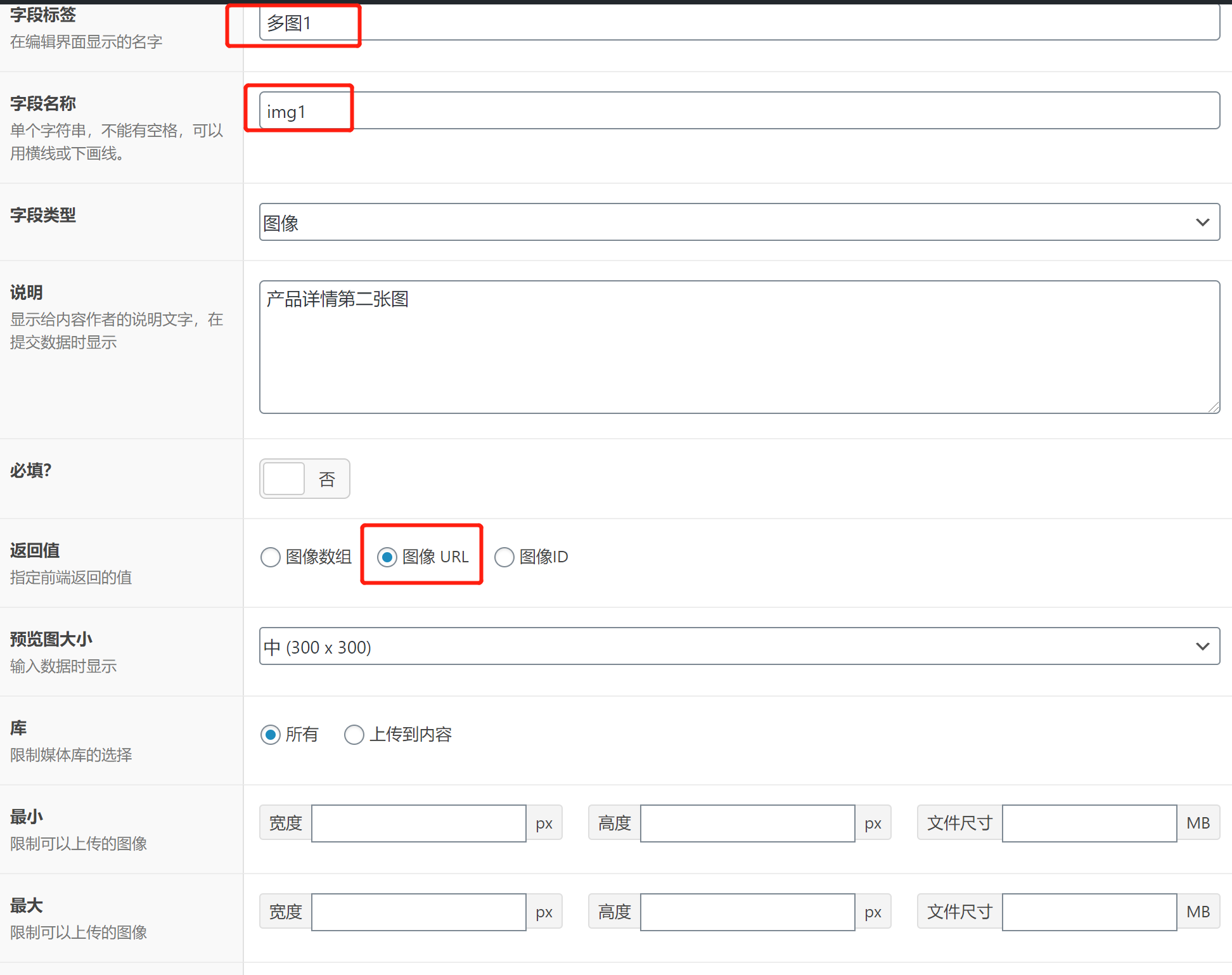
在此我添加的字段组命名为“产品多图”,下图为字段详细设置

这边我设置的是,除了主图(后台默认的是特色图片)外,另外添加3张多图作为其他角度图片。分别为多图1,多图2,多图3。三个元素属性一致,下面为wordpress多图展示产品详情中具体一个标签案例,
 根据你自己的需求,你想添加几张图,就自己添加几个字段,注意字段标签名称不能重复。
根据你自己的需求,你想添加几张图,就自己添加几个字段,注意字段标签名称不能重复。
下面是wordpress产品详情页实现多图展示效果的前端代码参考:
<?php if(get_field(‘img1’)): ?> <?php if(get_field(‘img1’)): ?>
<li class=””>
<a><img src=”<?php the_field(‘img1’); ?>” alt=”” /></a>
</li>
<?php else: ?>
<li class=””>
<a><img src=”<?php the_post_thumbnail_url(); ?>” alt=”<?php the_title(); ?>”></a>
</li>
<?php endif; ?>
到此,前端就可以实现WordPress产品详情页实现上传多图展示功能,如有问题,可联系首页banner图中微信。